
Technology & Innovation
at American Express
At American Express, technology and innovation are at the heart of everything we do. We leverage technology to help provide customers with access to products, insights and experiences that enrich lives and build business success.
Voices at the Forefront of Innovation
View the latest insights from the American Express technology team.
View All Blogs
Featured Post

The Innovation Behind Amex's Platinum Card Refresh
How Amex’s modern platforms, APIs, and data are powering a better card experience.
Learn MoreLatest Posts
Published January 14, 2026
Beyond Vanilla RAG: 7 Techniques for Better Retrieval-Augmented Generation
Published November 07, 2025
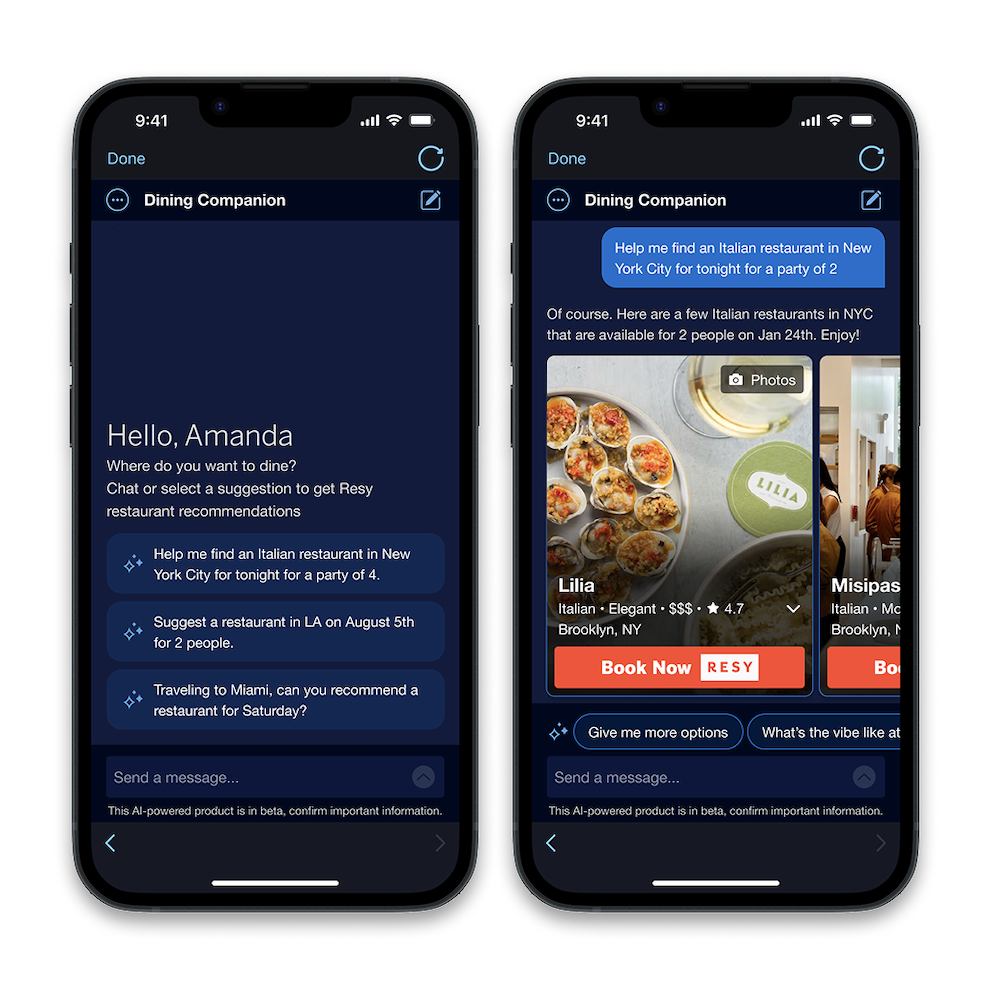
Generative-AI Dining Innovation
Harnessing Gen AI to Power Restaurant Recommendations
Published September 24, 2025
How Gen AI is Elevating Human Connection at American Express
Resources
Collaborate With Us
Browse and contribute to our repository of open source projects.
A robust set of tools and resources that can help you create new experiences and services for your customers.


Work With Us
Careers in Technology
Come join an inclusive team of leading technologists that engineer one of the world's best customer experiences.
Explore Opportunities